The Display component is used to display messages passing through it. It reads the contents of the incoming message, displays them, and then forwards them as is. Also, it is used to display an exception/error message which comes from the exception port of a component
Configuration and Testing
The Display component can be configured using its Custom Proper Sheet wizard (CPS).
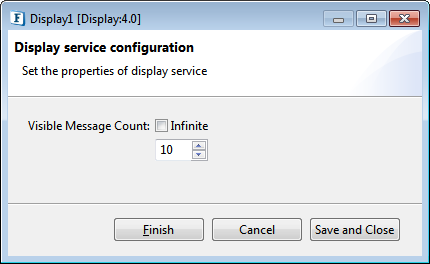
Display Service Configuration

Figure 1: Sample Display configuration
Visible Message Count
The number of messages that a Display pop-up window can hold while running an Event Process can be manged using this property.
Provide a specific number in the text field to enable the component to hold those many messages and select Infinite checkbox to hold unlimited number of messages.
Functional Demonstration
Scenario 1
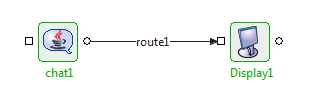
Send input message using Chat component; the output message from the Chat component gets displayed in the Display component.

Figure 2: Demonstrating Scenario 1 with sample input and output
Sample Input
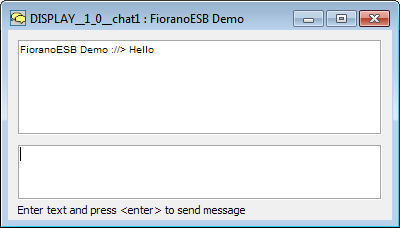
Type text "Hello" and press Enter.

Figure 3: Text entered in Chat pop-up window
Output
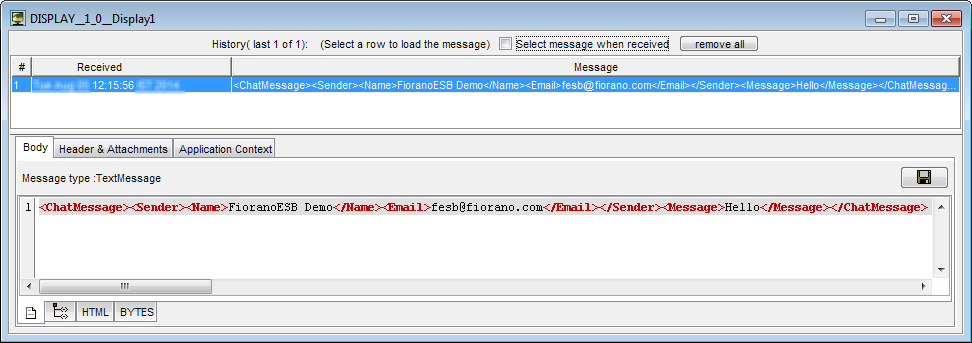
Response appears in Display window.

Figure 4: Response appearing in the Display window
Scenario 2
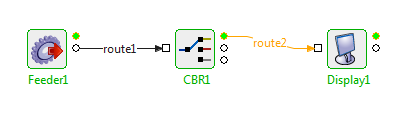
Send some garbage input message using Feeder to CBR component for the Display component to show the Exception message sent by the CBR.

Figure 5: Garbage input message
Sample Input
| Garbage |
Output
Use Case Scenario
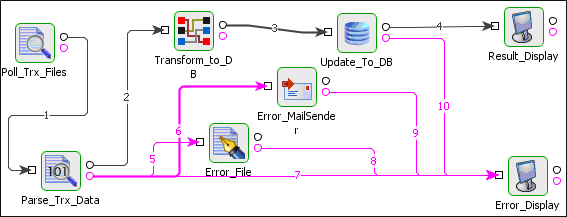
In a revenue control packet scenario, transaction files are read and then transformed, after which DB is updated. The result is shown in the Result_Display component. In case of any error, error message is displayed in the Error_Display.

Figure 6: Revenue control packet scenario
The event process demonstrating this scenario is bundled with the installer.
Documentation of the scenario and instructions to run the flow can be found in the Help tab of the flow present in eStudio.
 icon to view the exception ports and error routes.
icon to view the exception ports and error routes.